
Emot
Strategy | Product design | Consumer | Research | App development
The best app for kids to learn emotions!
Company
Personal project
Year
2014-2015
Role
Sole product researcher, designer & developer
Problem
Science has proven that individuals with better emotional control and expression in their early years will have higher self-esteem and a more positive outlook on life. As I conducted my research for early emotional development, I found few interactive resources or products on the market. There are many one-directional and traditional teachings, like one card called "sad" with a sad face on it. Though learning the vocabulary for the emotion is good, I do not believe emotions have only one expression. In my passion for physiology and education, I decided to design a tool that would help kids learn about emotions as well as observe their own expressions through empathy and fun.
Goal
Develop an interactive product that allows kids to learn about emotions and observe their own expressions through empathy and fun.
Solution
Emotions and expressions of children are very important between the ages of 3 and 6, so the targeted audience will be in this age group.
In terms of digital interactive products, iPad app is the most appropriate platform due to its size and accessibility. It is also safer for toddlers to use native apps since they won't accidentally tab on something and access unwanted websites or information.
Constraints
I don't know how to code an app
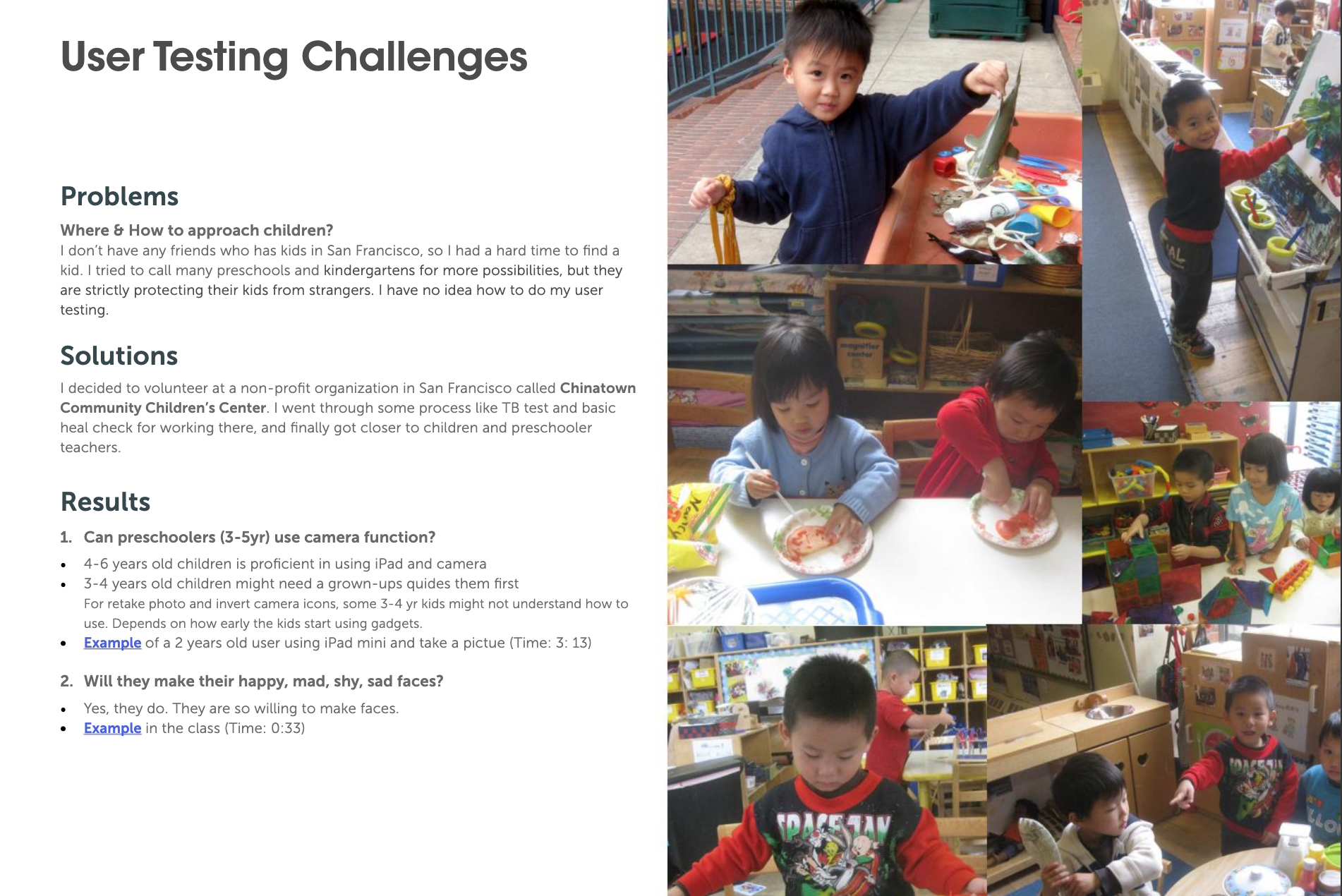
I don’t have any kids. Parents and pre-schools are protective against strangers’ random usability testing so I need to be creative in order to get users (age 3-6) feedback
Identify users and conduct market research
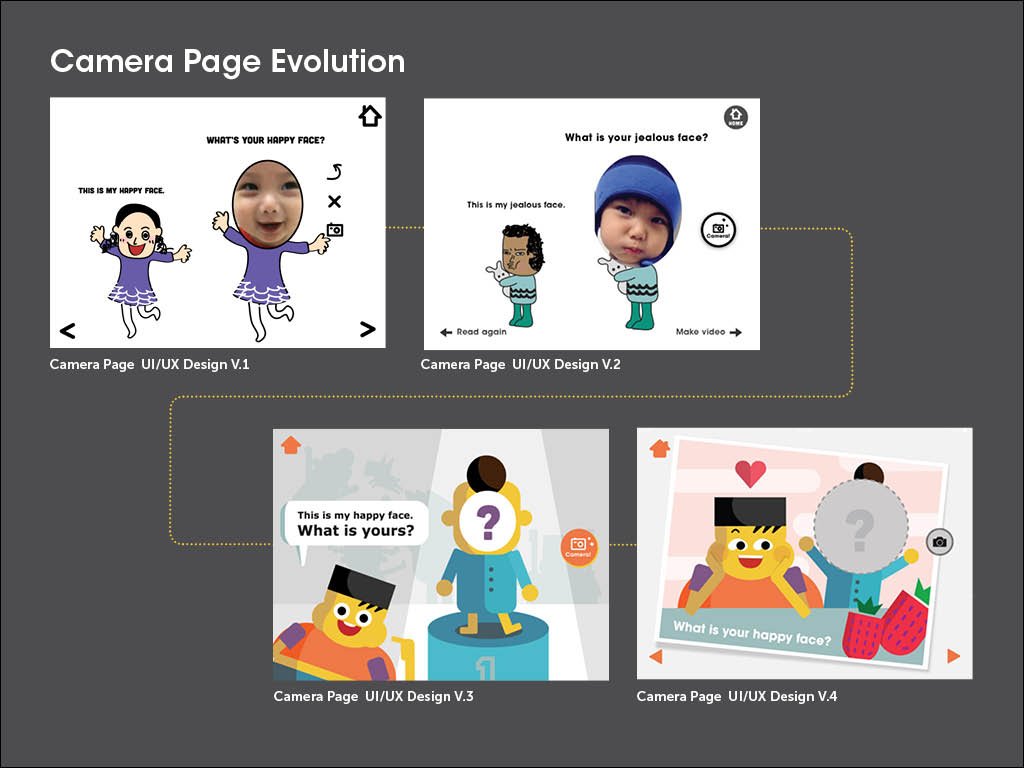
Design process
Emot app demo
At the end of all this hard work, I managed to design, animate, program, test, and simulate the app on iPad. The video below demonstrates the final result. I hope you enjoy it as much as I enjoyed making it.
This is the e-book for the full case study:
Outcomes
In spite of technical challenges, I was able to deliver a very high-quality designed product. I was very pleased with the app and its process. In fact, I was awarded one of the top three projects from my senior year with this project. A direct professor of mine asked if she could use it as a teaching example. To this day, I still receive emails from aluminis about the project.
Lessons Learned
I self-taught a new tool called Adobe Edge Animate in order to program the interactive animation. The tool integrates animation features with HTML, CSS, and JavaScript for interaction. It was beyond my knowledge and resource but I learned so much from the process.
In order to enter the world of children. I volunteered at a child care center and helped them redesign their website. I learned that teachers are not only occupied by students, but also with parents and logistical tasks. It's clear that the current educational system can be improved by adding more staff or with technology support.
Next steps
If I can work on this project for 6-12 months more, I would…
ADD MORE GAME AND PUBLISH TO APP STORE
For demo purposes, I have only three emotions in the game. It would be nice to expand to 15 or more emotions and have a database to store photos of kids' expressions. Once it's built, the app should be published to the App Store, and it can be used by anyone.
MERCHANT STORE
Incorporate these learning experiences into their daily lives and encourage them to interact with others.